HOME>NOAH>ノアの外観
ノアの外観

一見してノーマルとどこが違うか判りますでしょうか?(^_^)
Irfan Viewによる画像編集
いつも私が使っている画像編集ソフトは、MS Windows標準の"ペイント"と"Irfan View"です。
ペイントは主にナンバーを消す場合や矢印を書き加える場合などに使っています。
本来、Irfan Viewは画像ビューワですが、ほぼあらゆる形式の画像ファイルを読み込める上に、
ファイル形式の相互変換や画像編集を手軽に行うことができる使いやすいフリーウエアです。
縮小やトリミングのほか、ナンバーにモザイク(Image->Effects->Pixelize)を入れたりしています。
日本語DLLを組み込むことで日本語表示もできますが、英語表示のままでも簡単だと思います。
以下、実際にIrfan Viewを使って編集する手順を説明します。
サンプルとしてWebページに掲載する320x240ピクセルの画像を作ってみます。
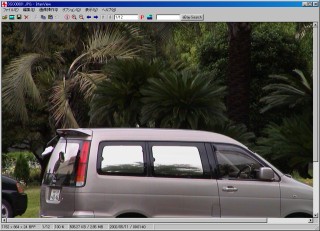
まずは編集する対象の画像を表示します。

(1152×864ピクセルで505KBのJPEG画像)
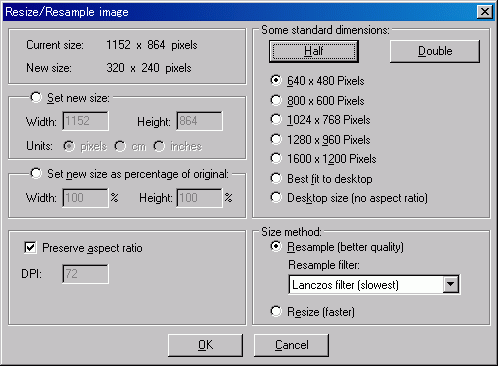
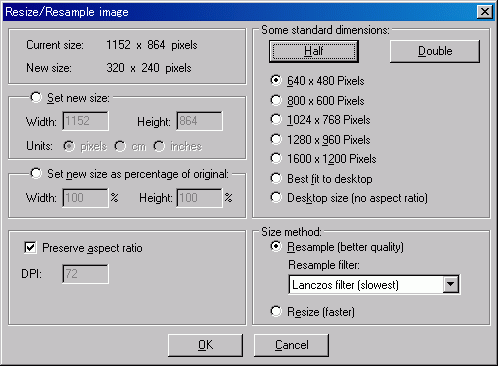
次に、「Ctrl+R (Image -> Resize/Resample)」でサイズ変更メニューを開き、
「640x480Pixels」を選択してから「Half」ボタンを押してOKをクリックします。

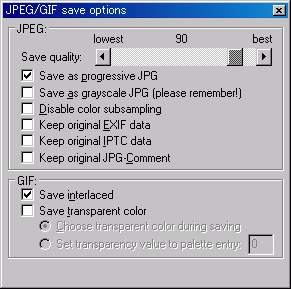
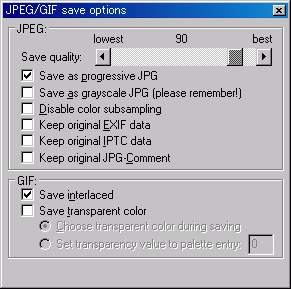
「S (File -> Save as)」で画像を保存しますが、
「Show options dialog」でオプションメニューを開き、
Save qualityを80〜90%、progressiveで設定します。

320x240ピクセルで24.6KBのJPEG画像になります。
(progressiveで保存しない場合、25.4KBになります)

Save qualityおよびResample/Resizeについては以下のような差があります。
JPEG形式では、たとえSave qualityを100%にしても劣化してしまいます。
小さい画像なら90〜80%にしても変わりませんが、50%ではノイズが目立ちます。
したがって、Save qualityは90〜70%程度にすることをおすすめします。
Resizeではシャギーが目立つ汚い画像になり、サイズも小さくならず、メリットがありません。
(簡単な図形ではResizeを選択するとファイルサイズが小さくなることもありますが)
Resampleではアンチエイリアスがかかるため、縮小しても綺麗に見えます。
| Save quality | Resample | Resize |
|---|
| 100% | 
66.3KB | - |
|---|
| 90% |

24.6KB |

29.3KB |
|---|
| 50% | 
10.2KB | - |
|---|
サムネイル画像の扱いについて
左は上の画像を"Irfan View"のリサンプル処理で縮小画像(サムネイル)にしたもので、
右はIMGタグのサイズ指定のみで縮小表示しただけのものです。
|

リサンプルによるサムネイル(10KB) |

サイズ指定による縮小表示(67KB) |
サムネイル画像は元画像を小さく表示するためだけに作るのではなく、
大きい元画像ファイルを読み込むことなく、小さい画像で高速表示するためです。
右は67KB読みこまないと表示できませんが、左なら10KBだけで済みます。
普通のブラウザでは右の画像が粗く表示されていると思います。
右のようにIMGタグのサイズ指定で画像を縮小表示することは簡単ですが、
それは「できるけどやってはいけないこと」の一つだと思います。
面倒でも画像編集ソフトでリサンプル処理したサムネイルを作りましょう。
車の撮影
撮影する場所や角度によって車の印象が変わって見えます。

望遠で撮影すると後方が膨らんで見えますね。
|

近接撮影すると前方が膨らんで見えます。
|
また、noahnoahのメンバー紹介の画像を見ると判りやすいのですが、
撮影者と被写体、車両との位置関係によって人物と車のサイズが変わって見えます。
左右だけでなく、上下のアングルも変えて撮影してみましょう。





ちなみに現在はデジカメではなくビデオカメラで撮影しています。